
MapGuide クイックスタート¶
このガイドでは次のことが説明されています:
- MapGuideの起動と実行
- Maestro を使用した空間データのスタイル設定
MapGuideの起動と実行¶
- MapGuide の手動インストール
Note
DVDスペースの節約のため、MapGuide は現在インストールされていません。
ターミナルを開き、 cd gisvm/bin; sudo ./install_mapguide.sh を実行します。
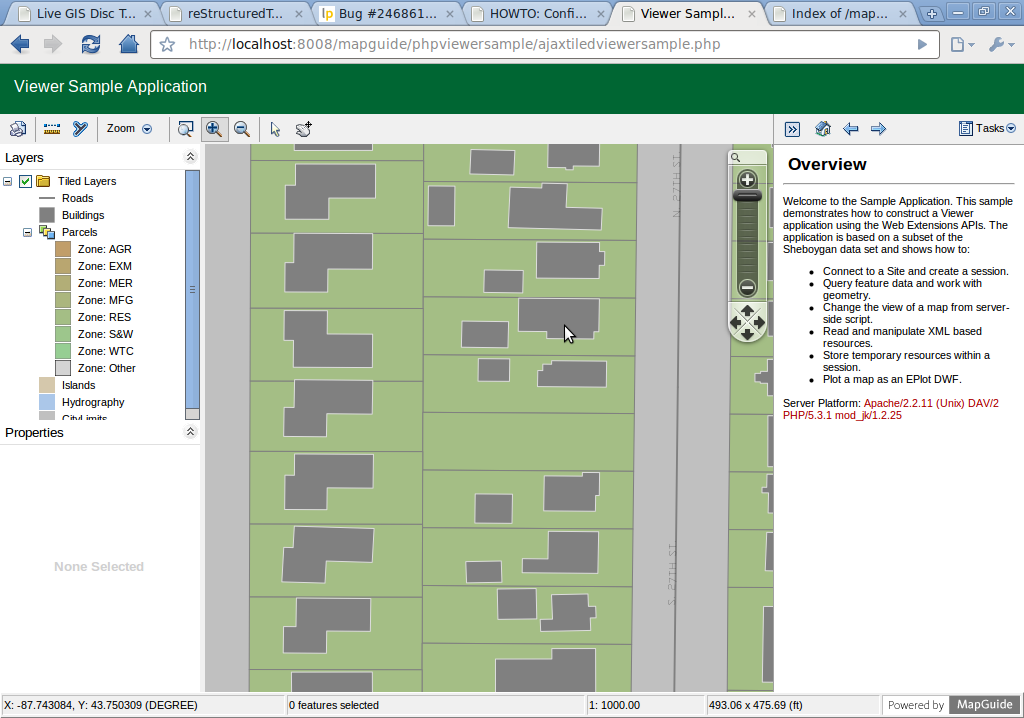
- サンプルアプリケーションを表示するには http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php をブラウザで開きます。

MapGuide Maestro¶
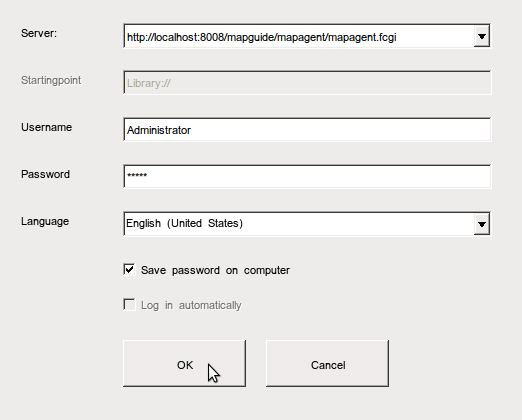
- Maestro を開始するには, Desktop->Server から, MapGuide Maestro アイコンをクリックすると, 次のスクリーンショットに示す Maestro ログイン画面が表示されます。 http://localhost:8008/mapguide/mapagent/mapagent.fcgi でユーザーネーム “Administrator” パスワード “admin” としてログインします。

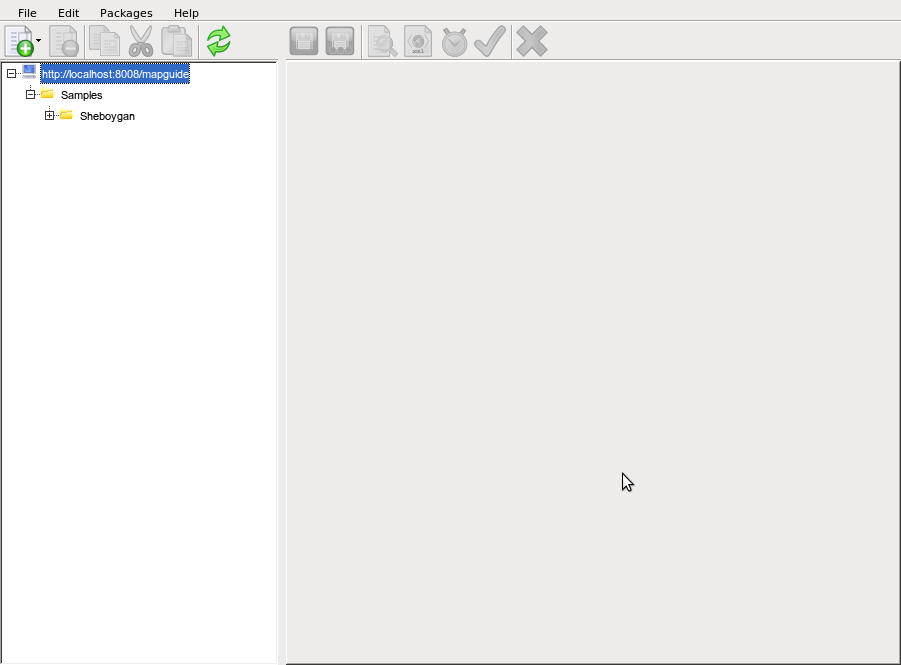
- OKをクリックすると、次のスクリーンショットに示される Maestro メイン画面が表示されます。

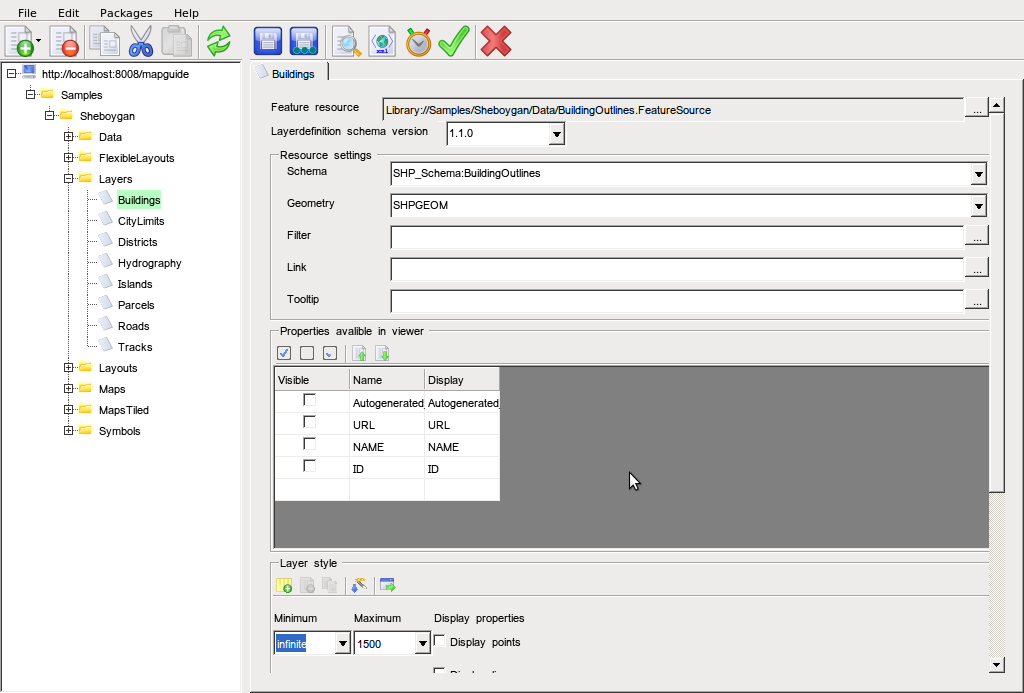
- 左パネルのツリービューを開き、Samples->Sheboygan->Layersまで行き、Buildings をダブルクリックすると、次のスクリーンショットに示される Buildings のレイヤ編集画面が右のパネルに表示されます。:

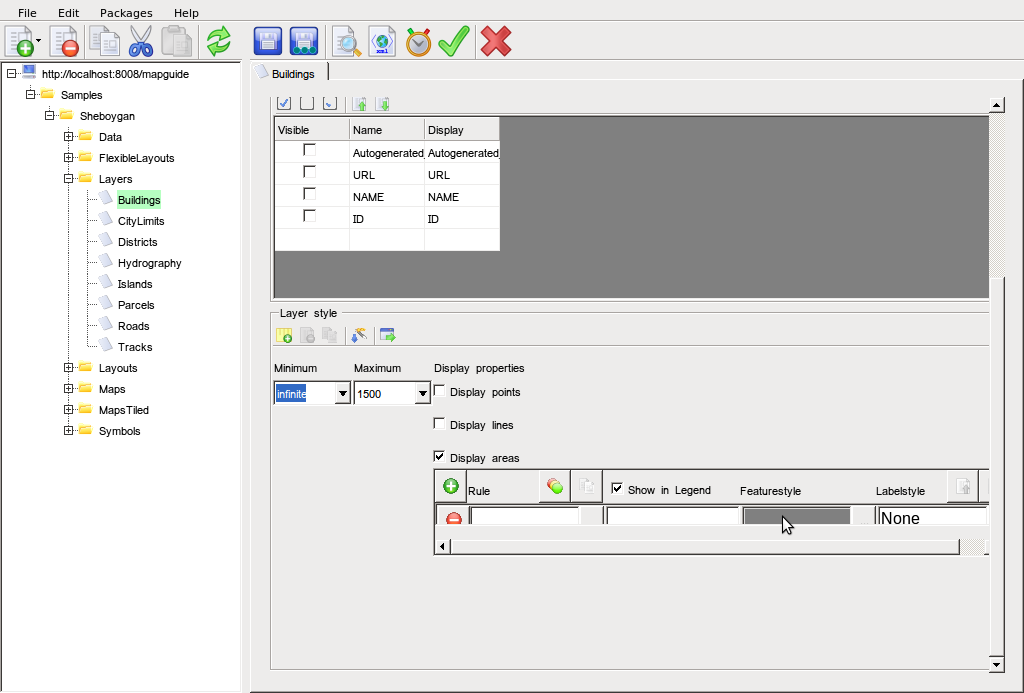
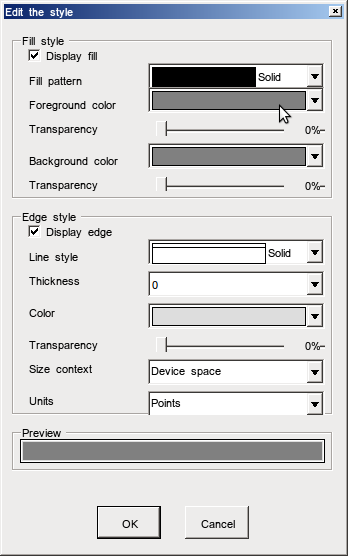
- レイヤスタイルを表示するには右のパネルを下にスクロールします。 Featurestyle 欄で、次のスクリーンショットに示されるようにセルをクリックしスタイルエディタを表示させます。:


- Foreground Color ドロップダウンリストで、グリーンを選択し、OKをクリックしてスタイルエディタを閉じます。Maestroメイン画面で、ディスクアイコンをクリックして保存します。
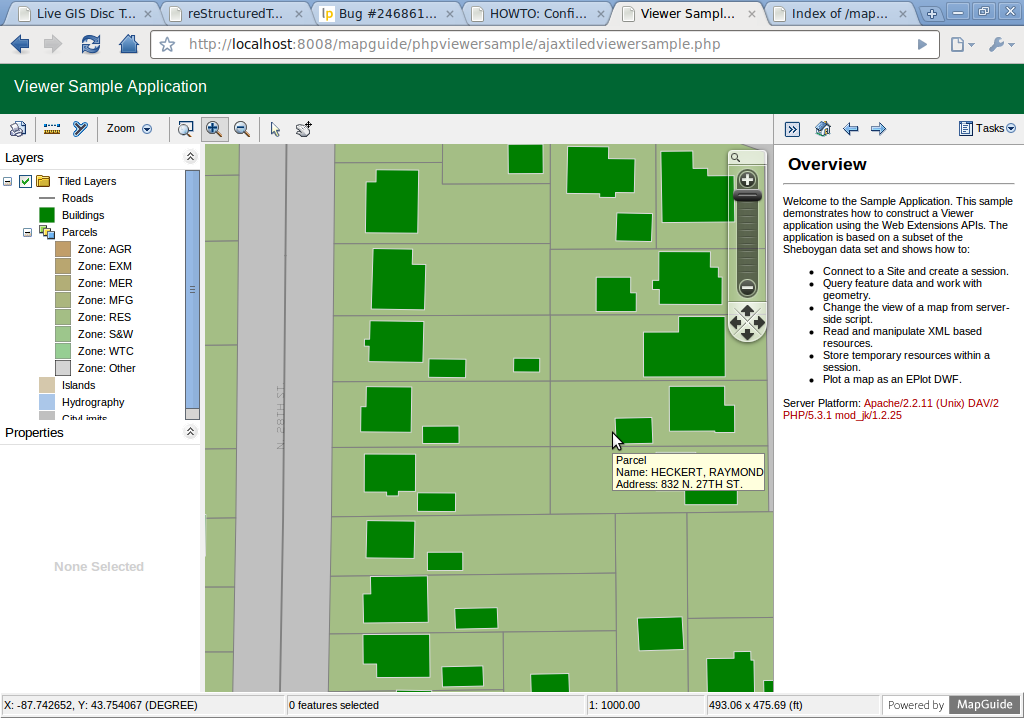
- プレビューを変更するため、ブラウザでアドレス http://localhost:8008/mapguide/phpviewersample/ajaxtiledviewersample.php を開くか Maestro メイン画面からプレビューアイコンをクリックすると、 上記のアドレスがブラウザで表示されます。マップビューにおいて、建物レベルまでズームすると, 建物の色がで表示されます。