
Cartaro is a geo-enabled Content Management System (CMS) to manage and publish geospatial and non-geospatial content.
This Quick Start will guide you through the following tasks:
- Create a new geo-enabled content type
- Configure Cartaro to display the new content type
- Add new content
Contents
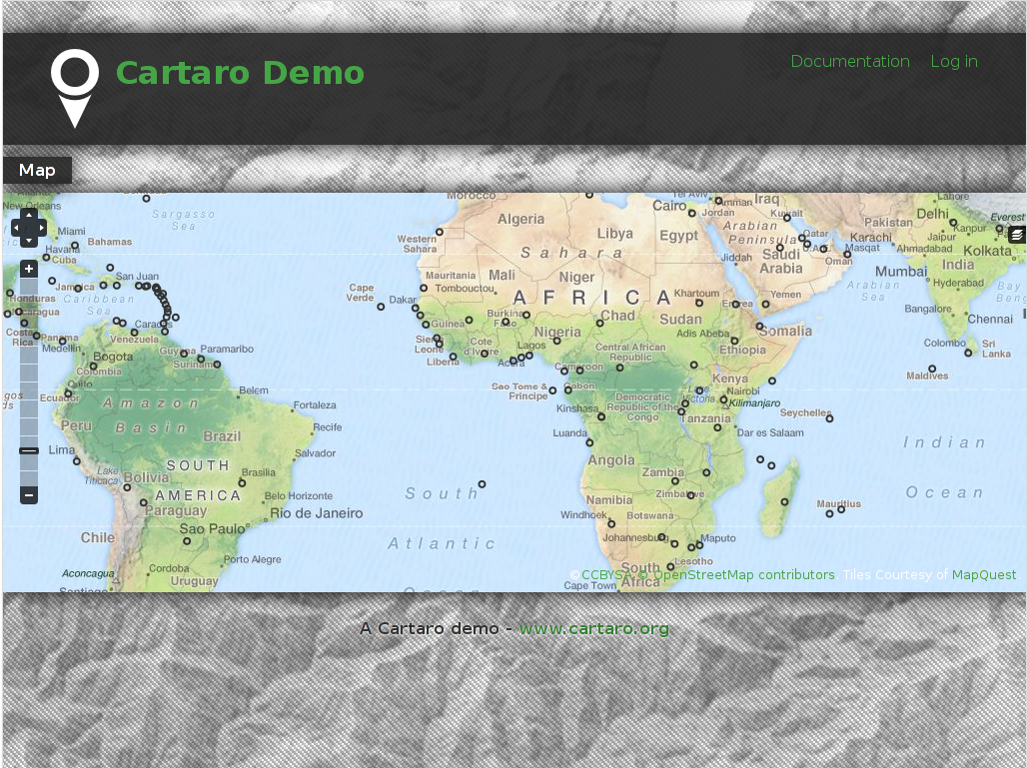
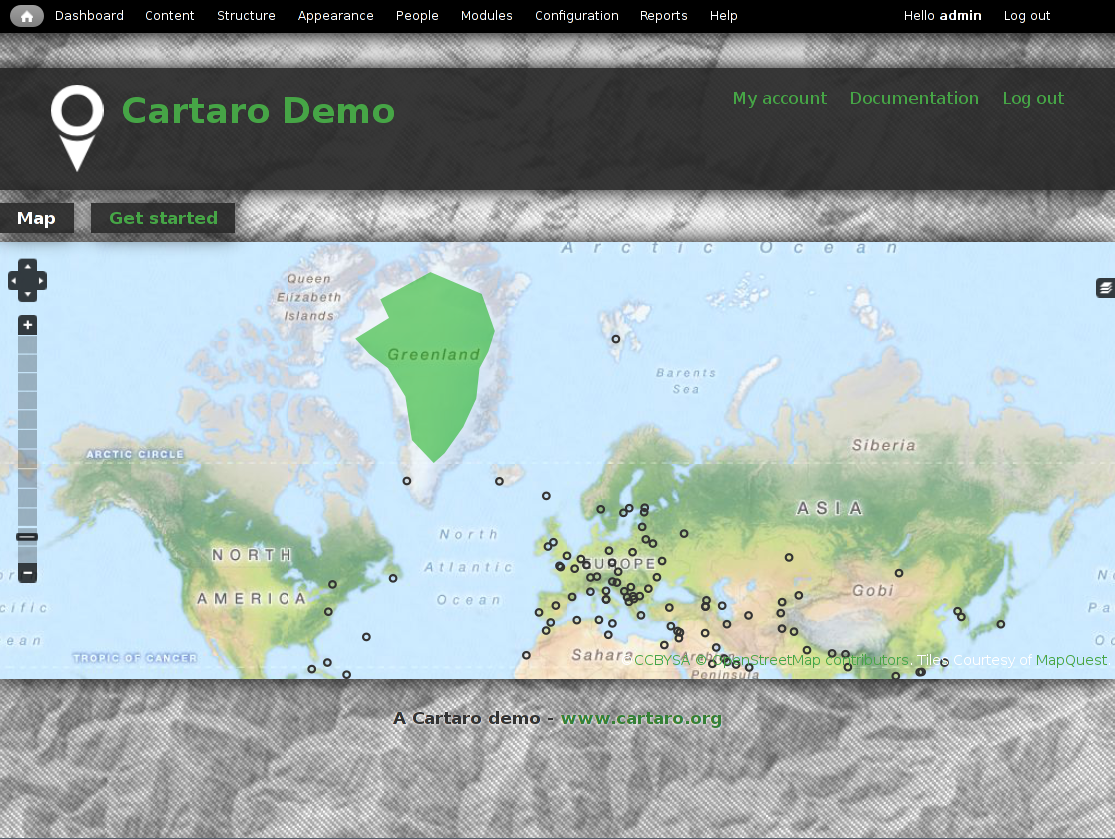
When you open the Cartaro page, you will see the screen above. The front page contains an example map with capital cities.


Tip
You can return to the Front Page anytime by clicking on the home icon in the upper left corner.
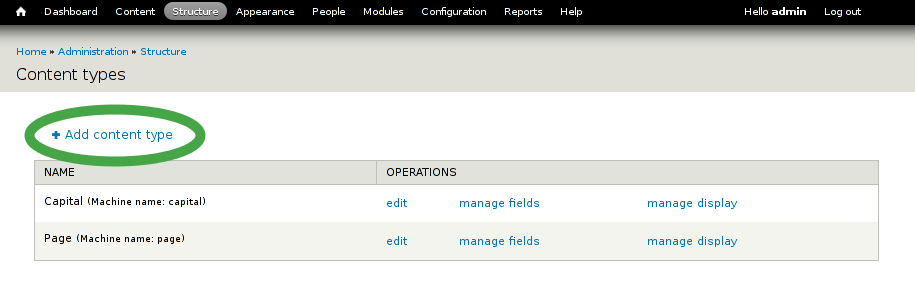
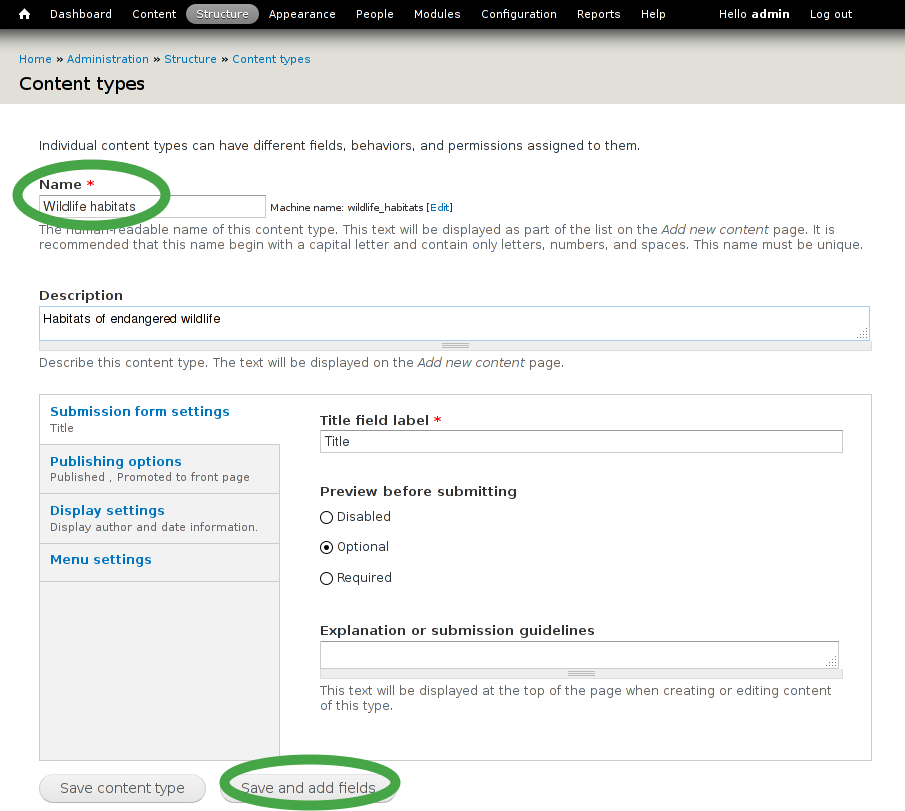
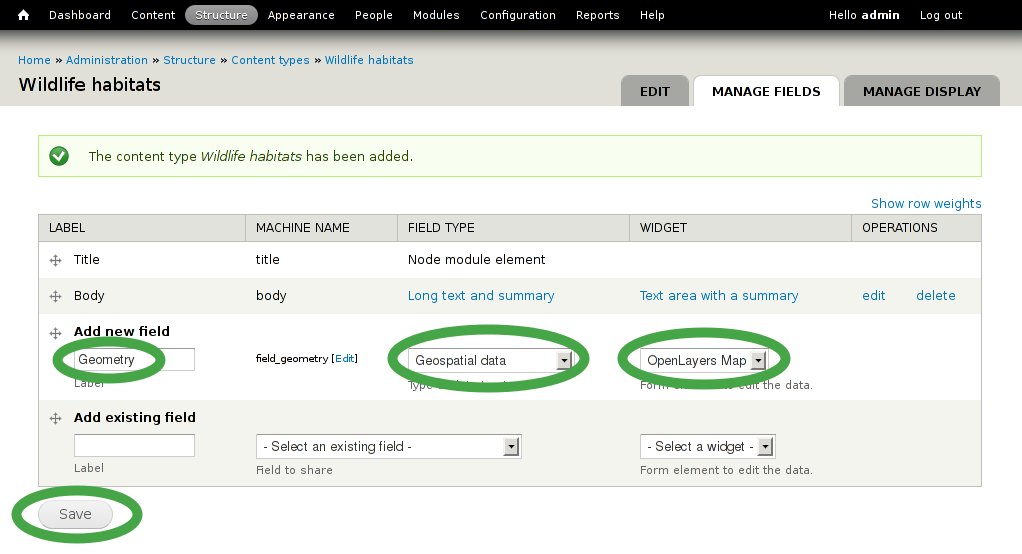
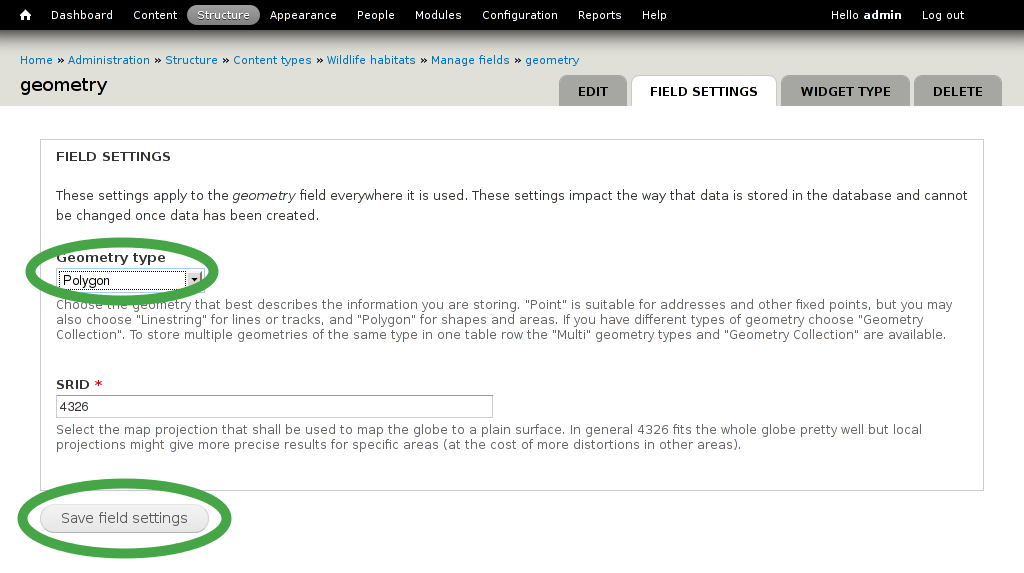
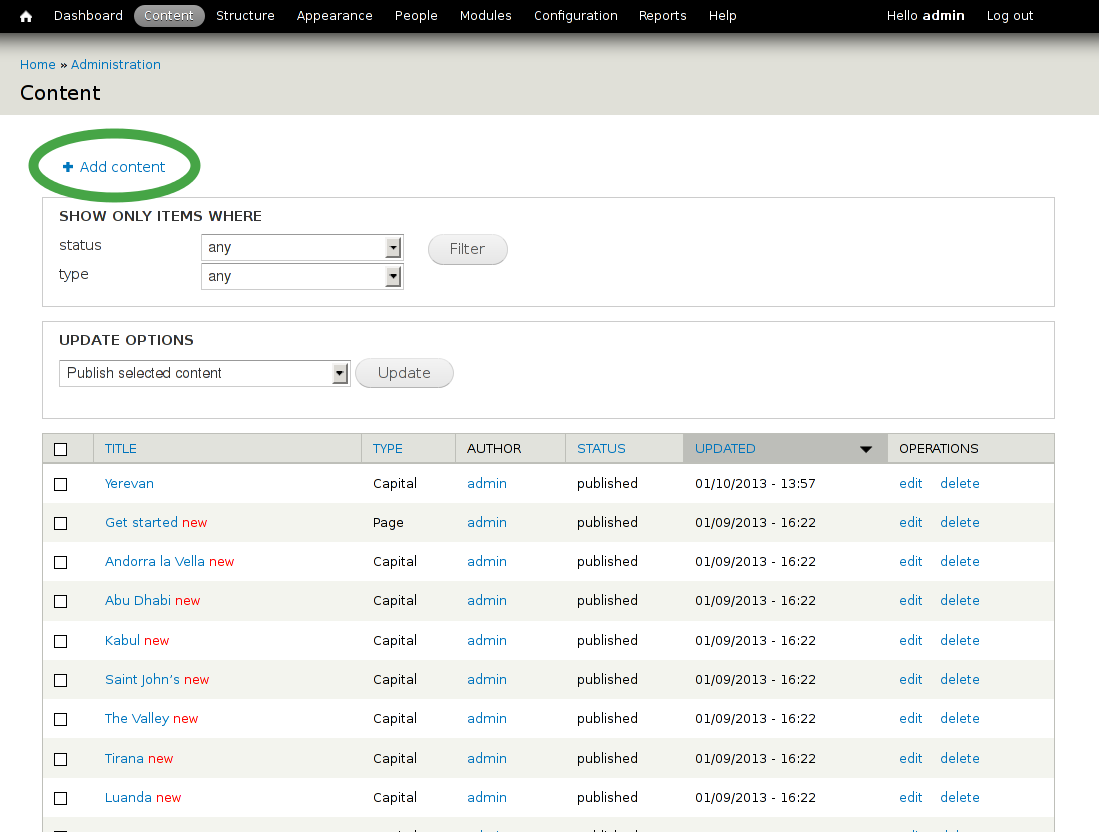
Content types are describing the fields and the structure of a specific kind of content (e.g. the content type Capital contains the fields name and location). To create a new content type, just follow the steps below.



Tip
Other types of geometry are also available. Choose the type that fits best for your needs. Read the information below the Geometry type drop-box for additional help.


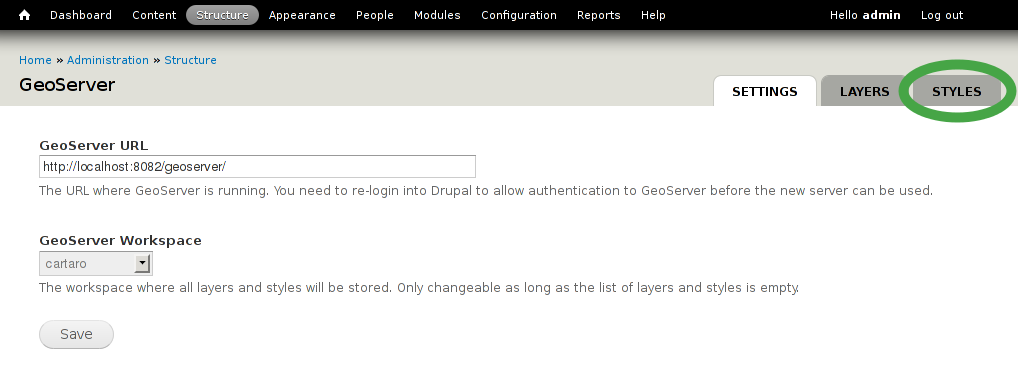
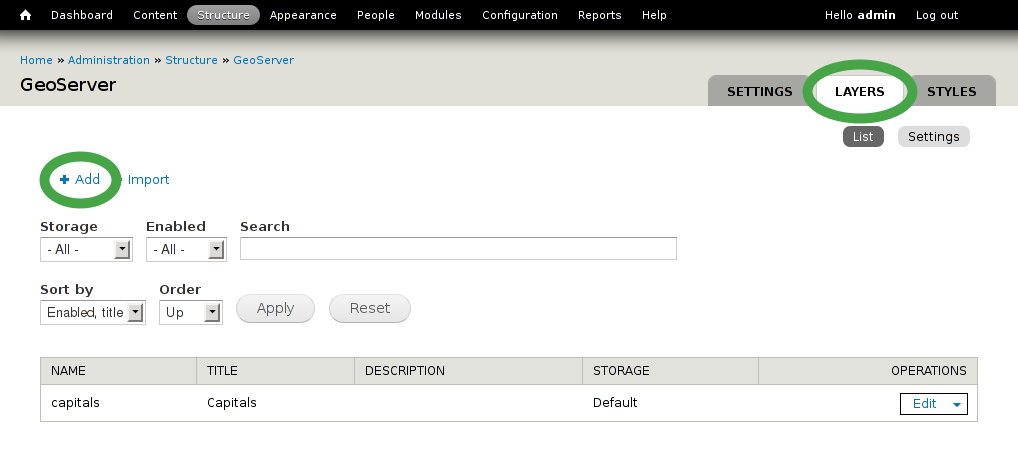
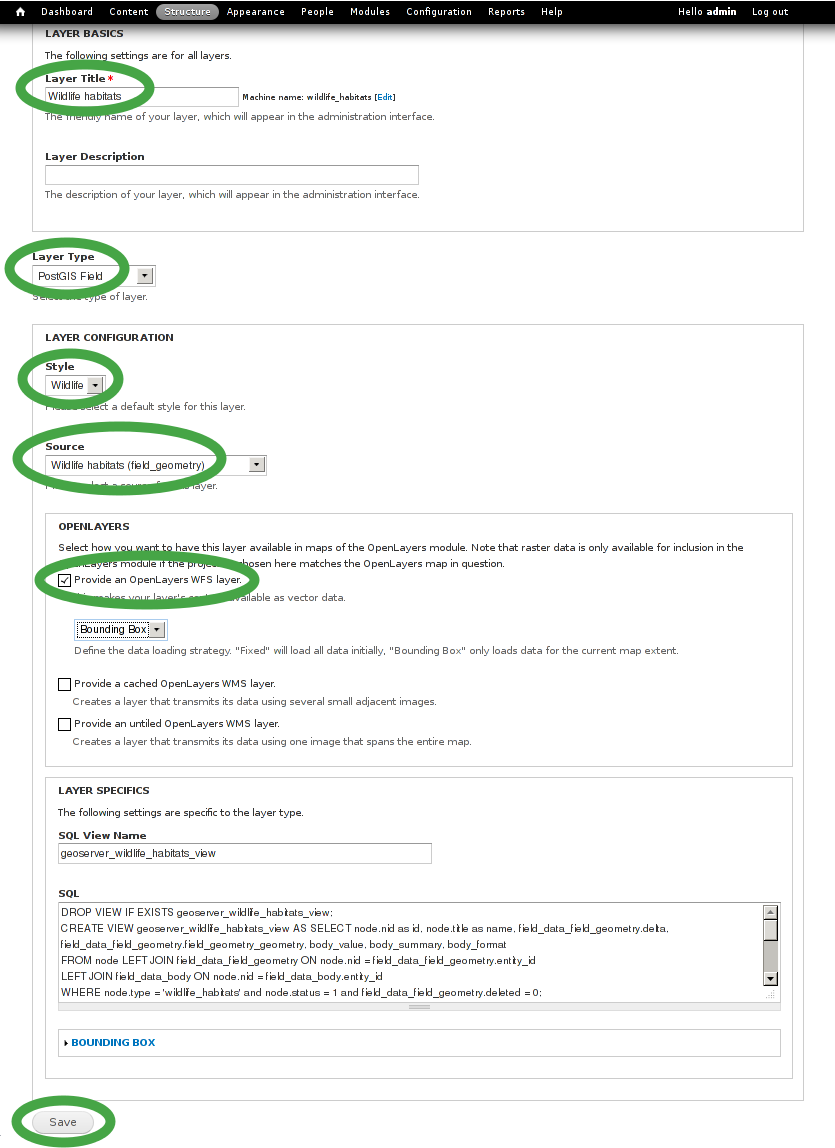
GeoServer is used to provide the geospatial fields of your new content type as layer via Web Feature Service (WFS) and Web Map Service (WMS).

Note
This subsection is optional. Just go the next subsection if you want to speed up.
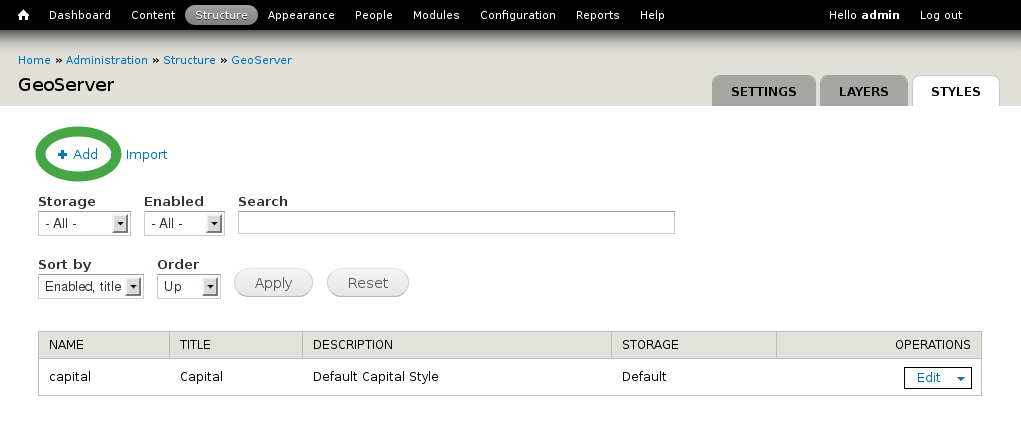
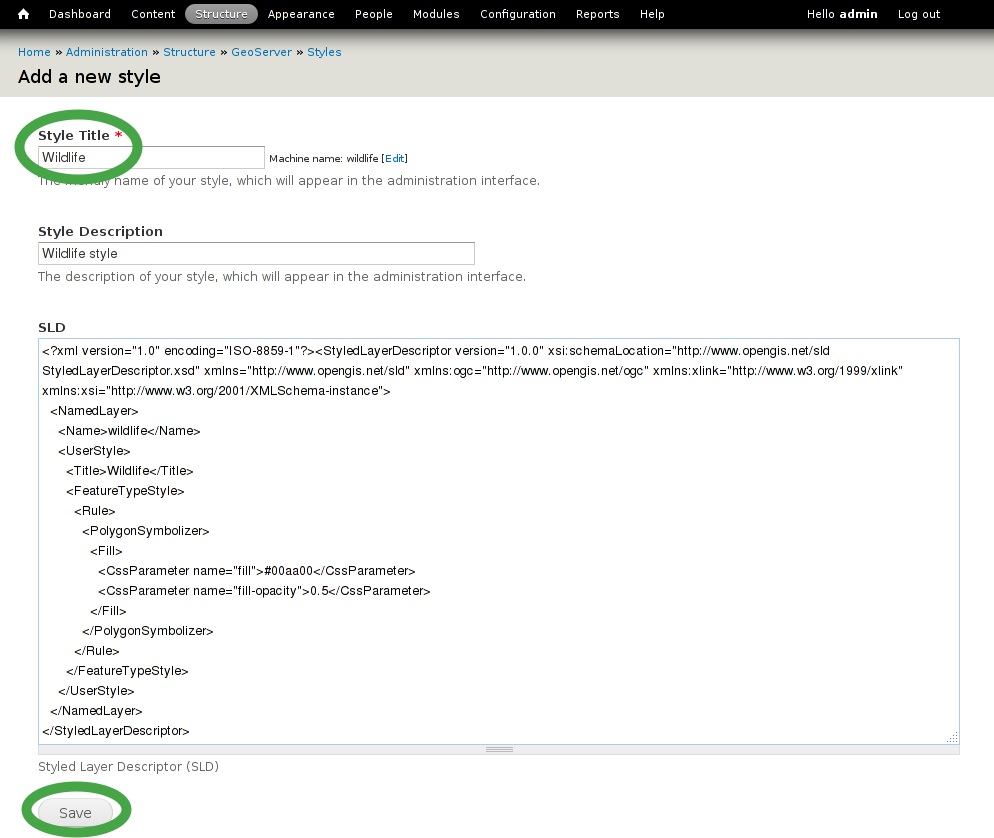
To change the symbolization of your geospatial fields within a map layer you can define your own style. This is done with the Styled Layer Descriptors (SLD) as XML files. There are several ways on how create them which is not covered here. The GeoServer documentation describes one way on how the create them. For the sake convenience we created an example styling that can be used here.

<?xml version="1.0" encoding="ISO-8859-1"?><StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>wildlife</Name>
<UserStyle>
<Title>Wildlife</Title>
<FeatureTypeStyle>
<Rule>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#00aa00</CssParameter>
<CssParameter name="fill-opacity">0.5</CssParameter>
</Fill>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>



Tip
You can now also access the geospatial fields of your content type via WFS or WMS with other applications (e.g. with QGis)
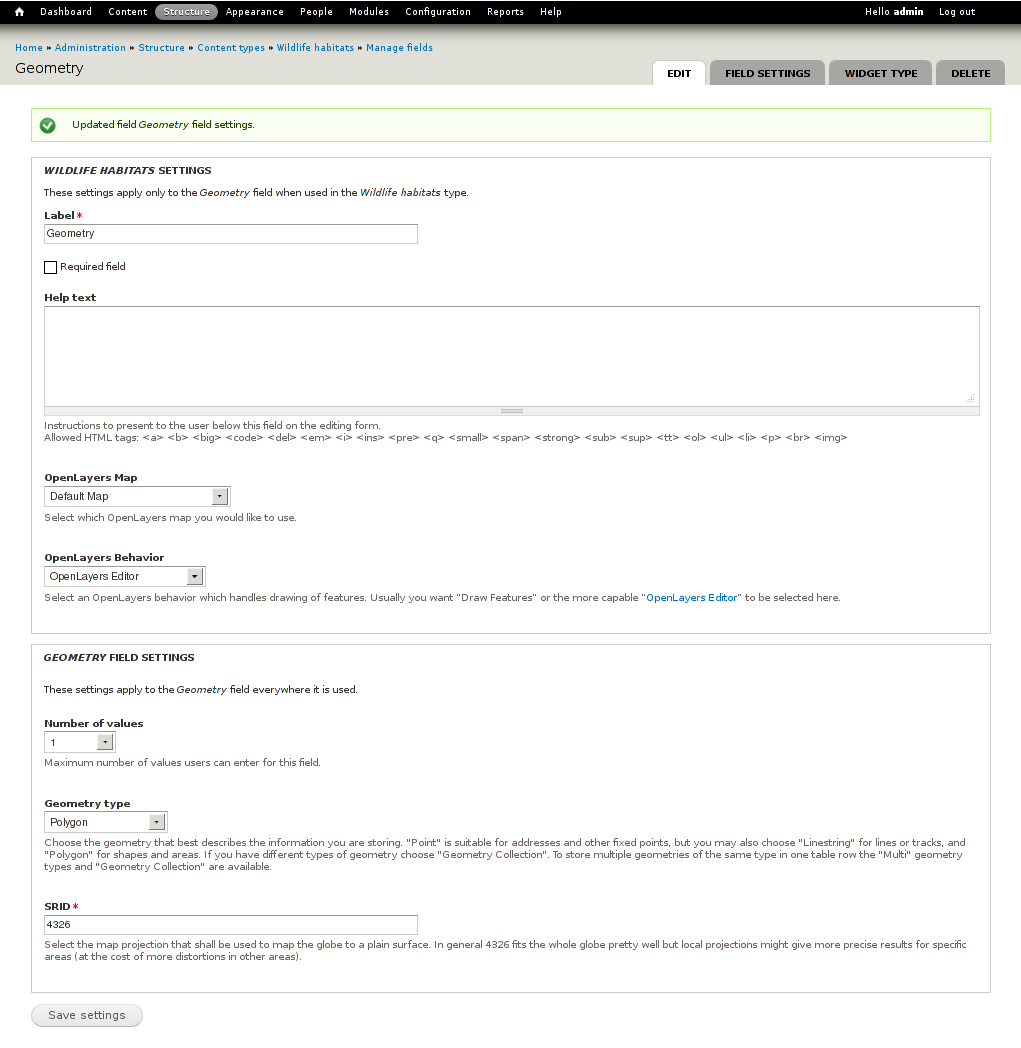
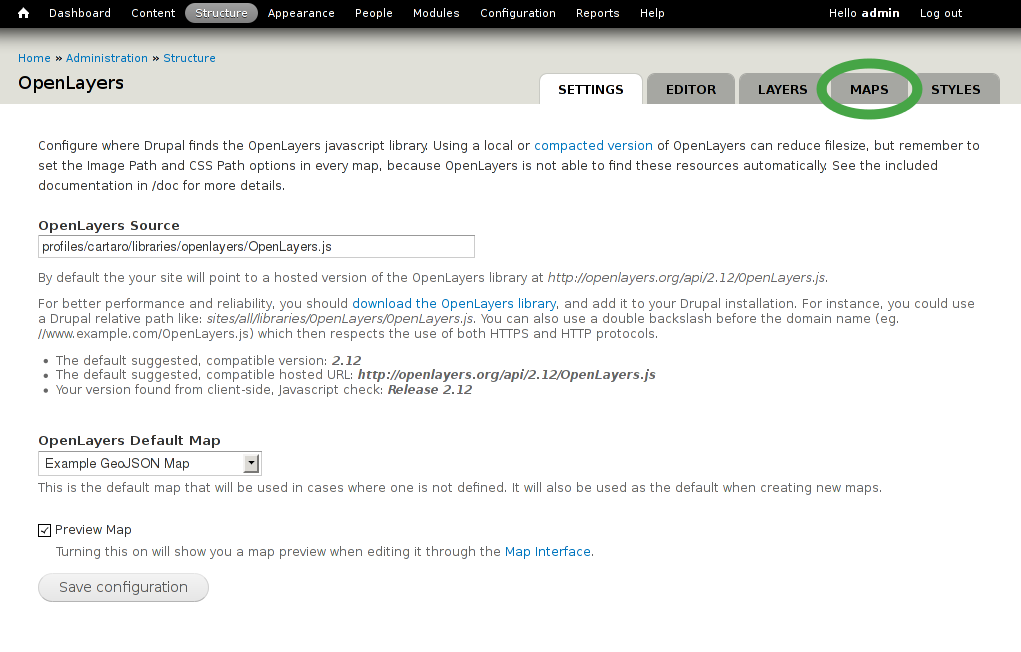
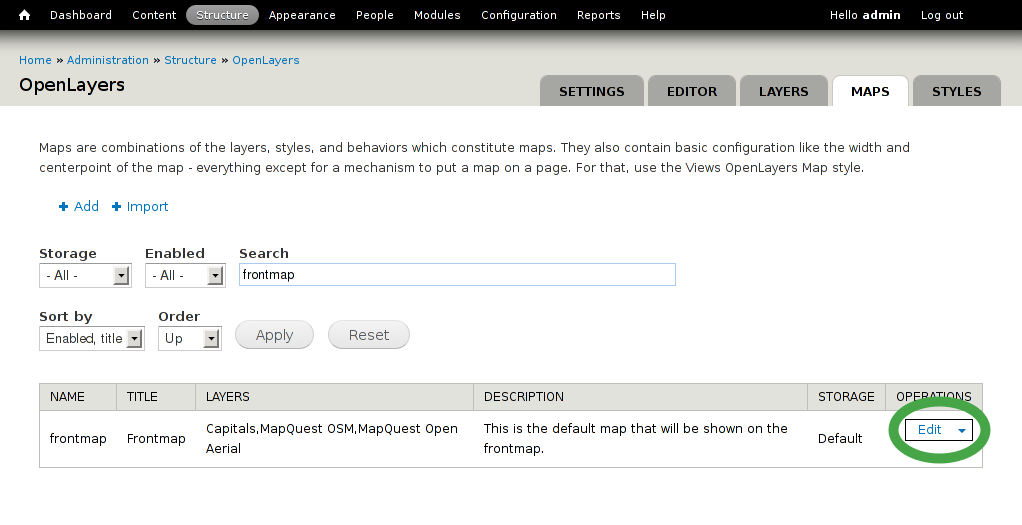
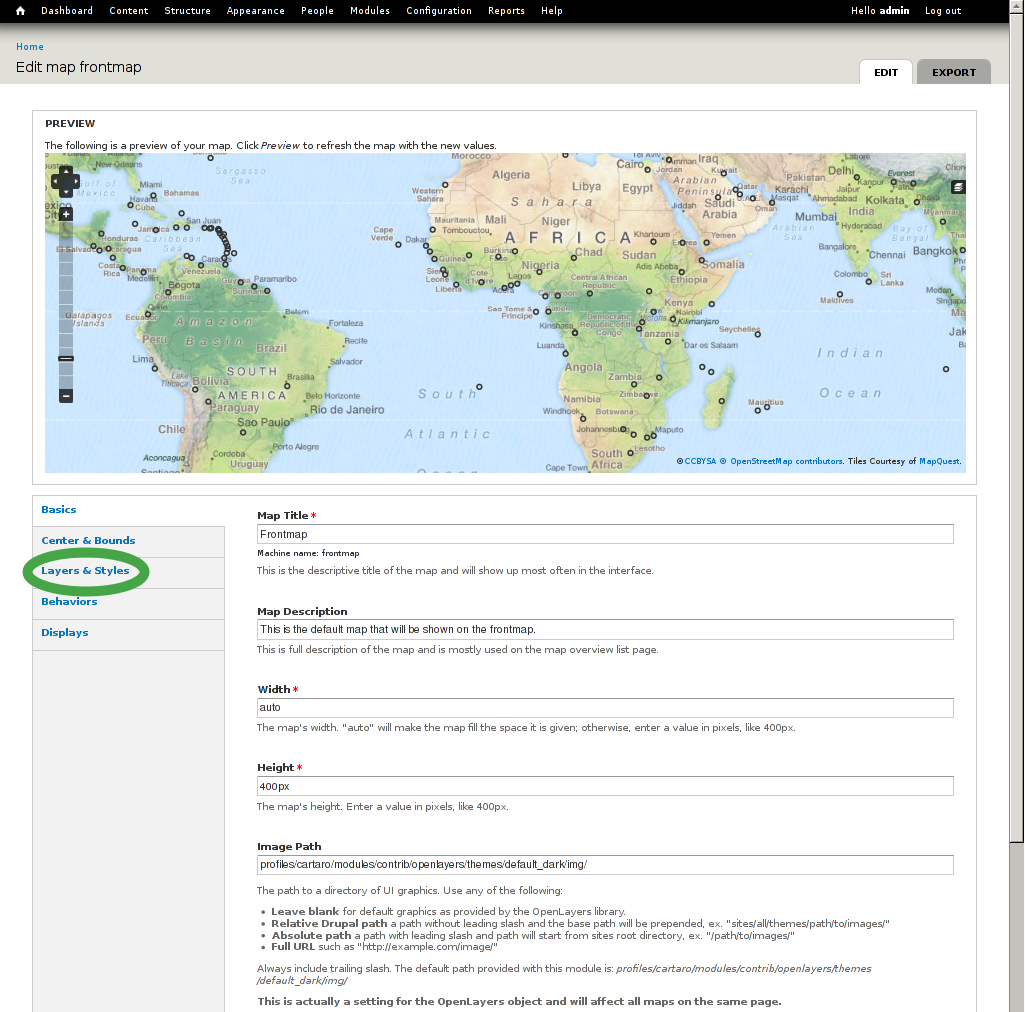
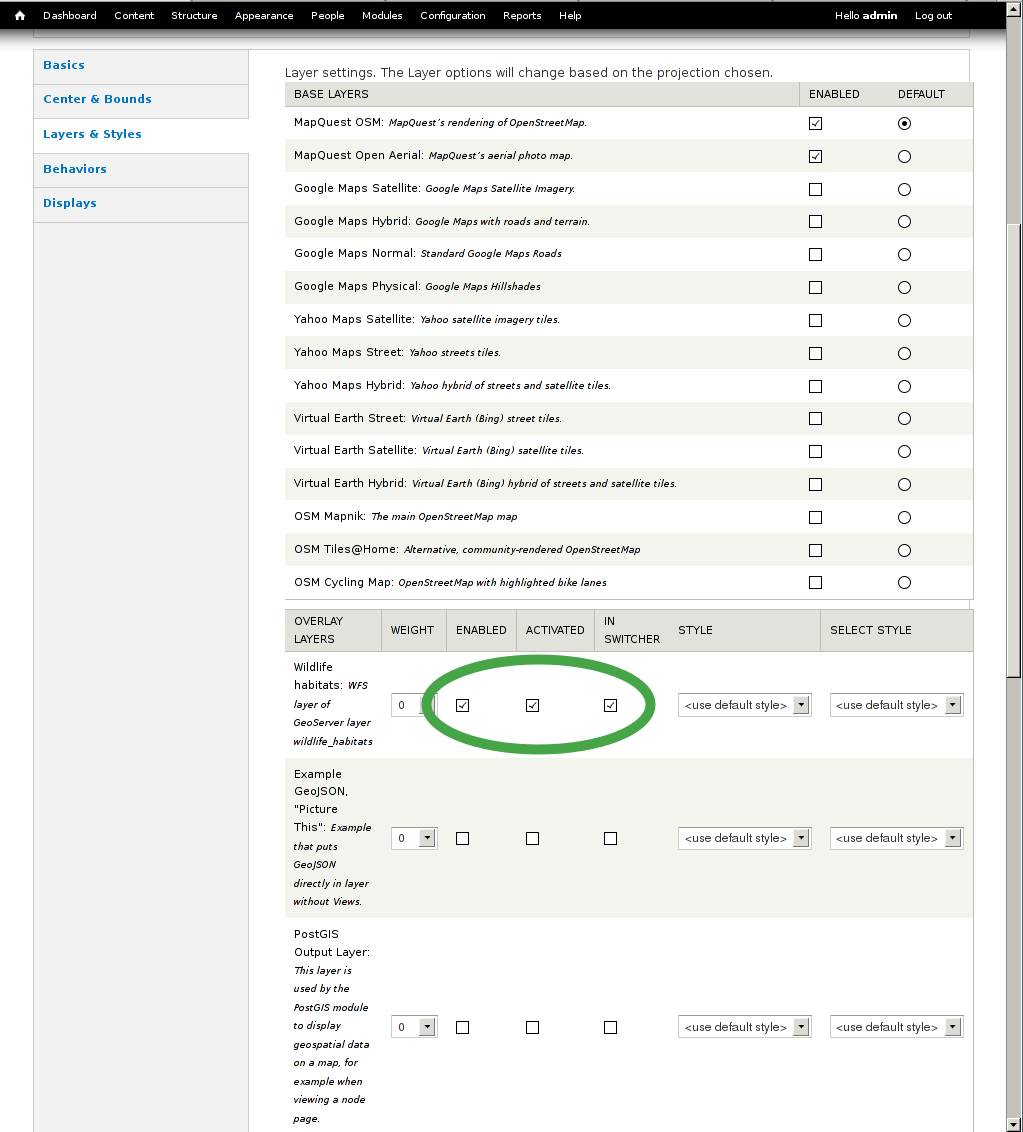
OpenLayers is used to display your new layer.
Note
An OpenLayers version warning appears only the first time you visit the OpenLayers configuration page and can be ignored.




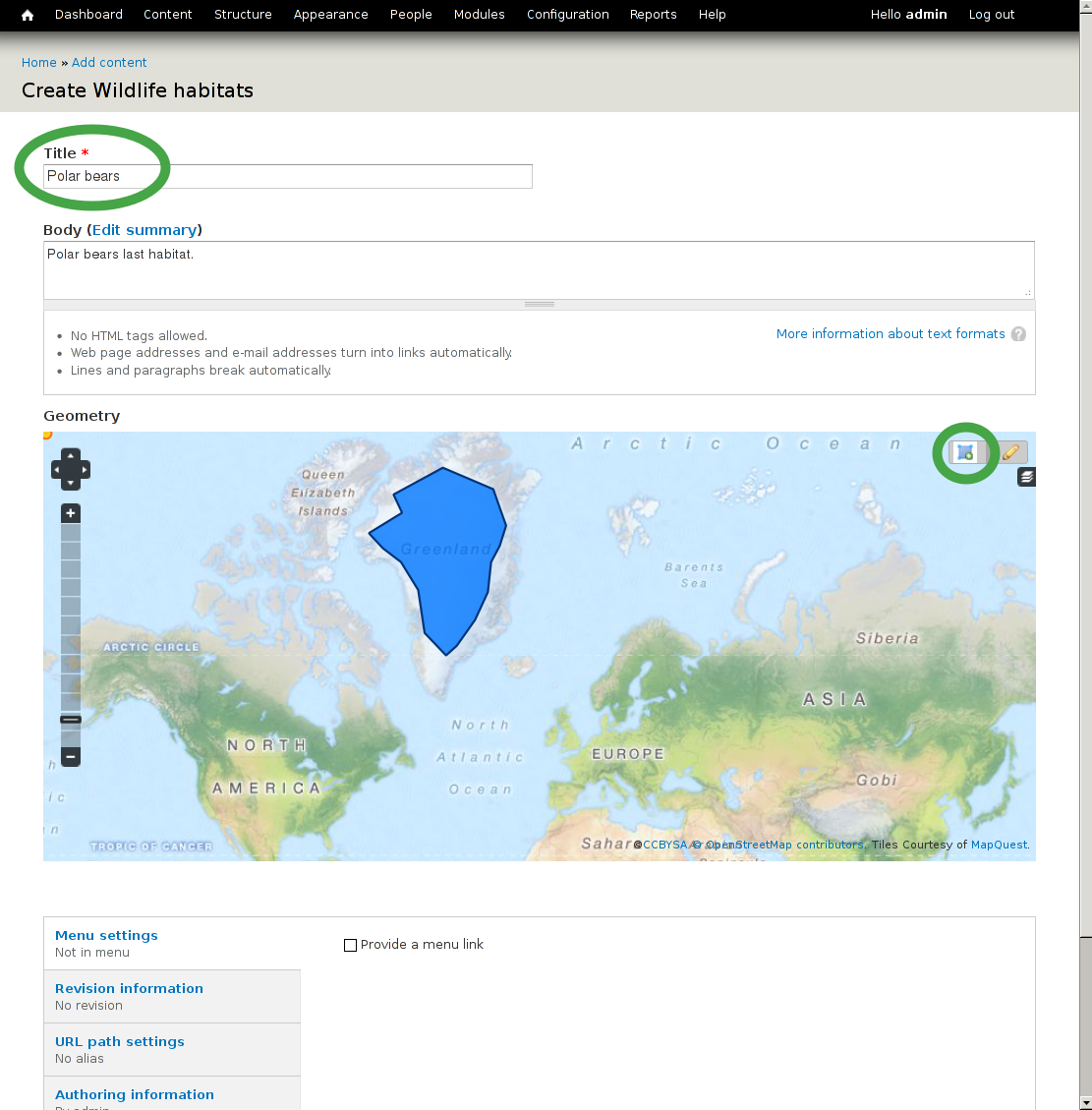
After creating your content type you can now add as many elements of this type as you want.

Note
Only one geometry per content element can be drawn in our example configuration. Create additional content elements to add more polygons.

Tip
If you are not satisfied with your result, you can easily edit your new content element and change the geometry

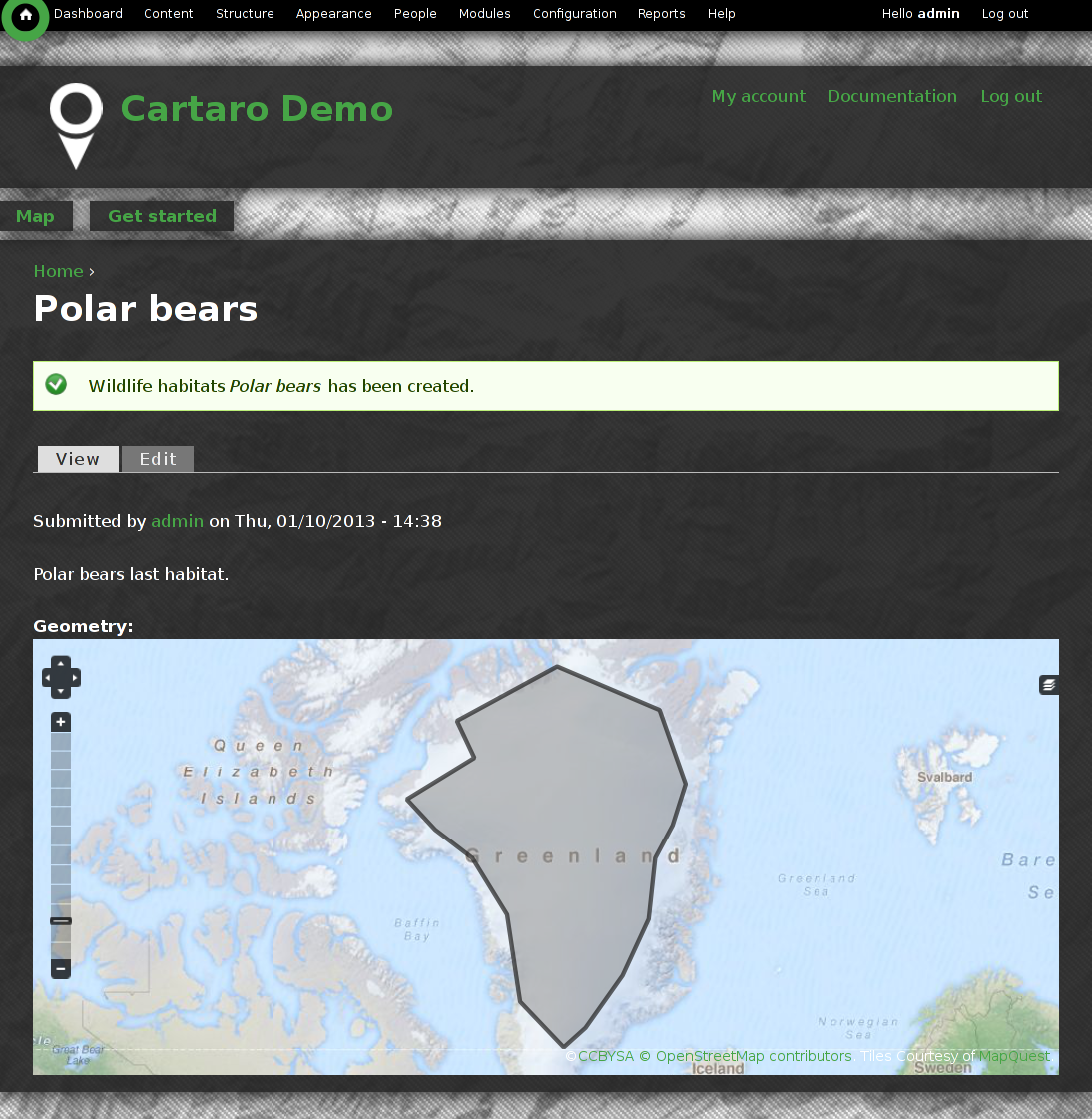
Congratulations, you have just finished the quickstart tutorial. Your first content element is now ready. To add more content elements simply peform the steps of this section again.

The quickstart has given a first impression about the possibilities of Cartaro to you. But there is a lot more to discover.
Your next step may be to install Cartaro on your own servers. Just visit http://cartaro.org/documentation/getting-started to learn how.
In context to this quickstart, our documentation about Layer Assistant or about Styling
Our documentation web page can be found here http://cartaro.org/documentation
Available on http://cartaro.org